Preview a scene in VR
To do this:
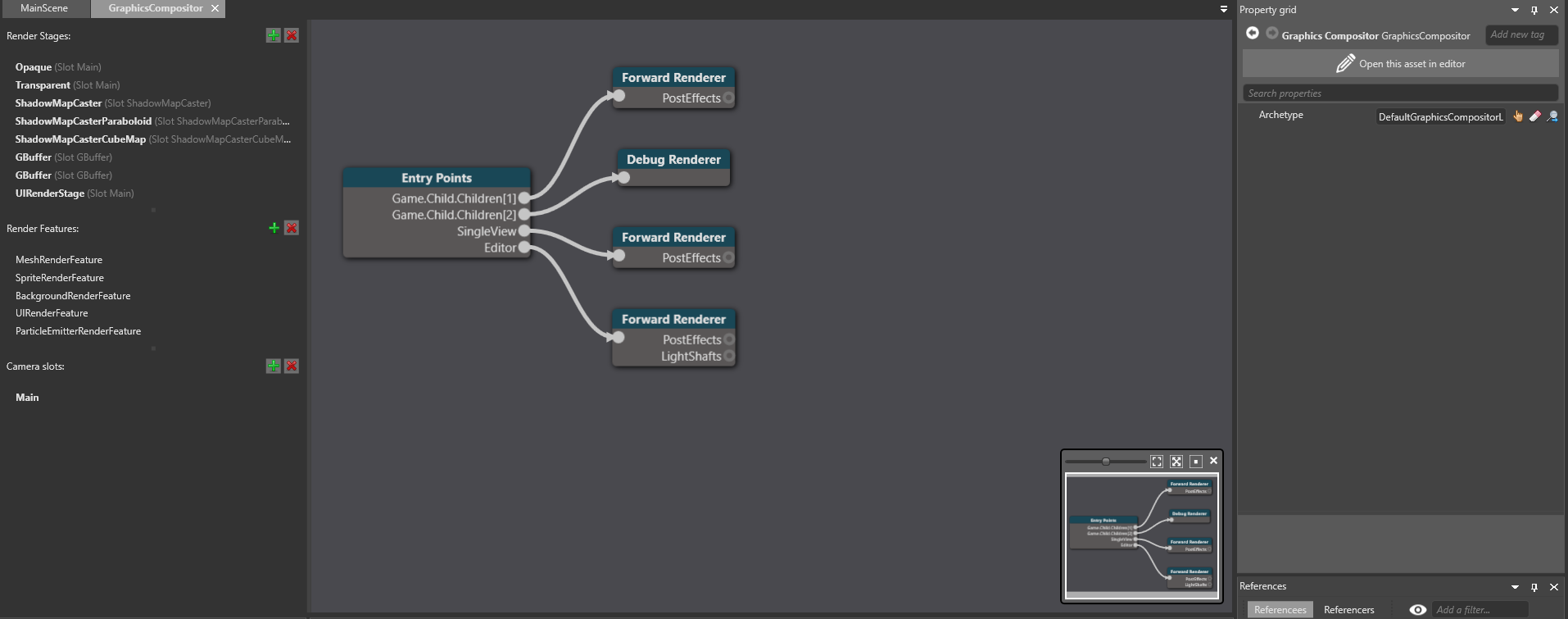
- In the Asset View (in the bottom pane by default), double-click the Graphics Compositor asset.
The graphics compositor editor opens.

- Select the forward render node connected to the editor node. For example, in the screenshot below (taken from the Xenko VR sample project), the editor is connected to the lower forward renderer node.
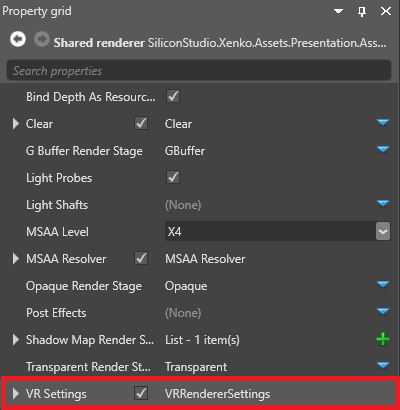
- With the forward renderer node selected, in the Property Grid, enable VRRendererSettings.

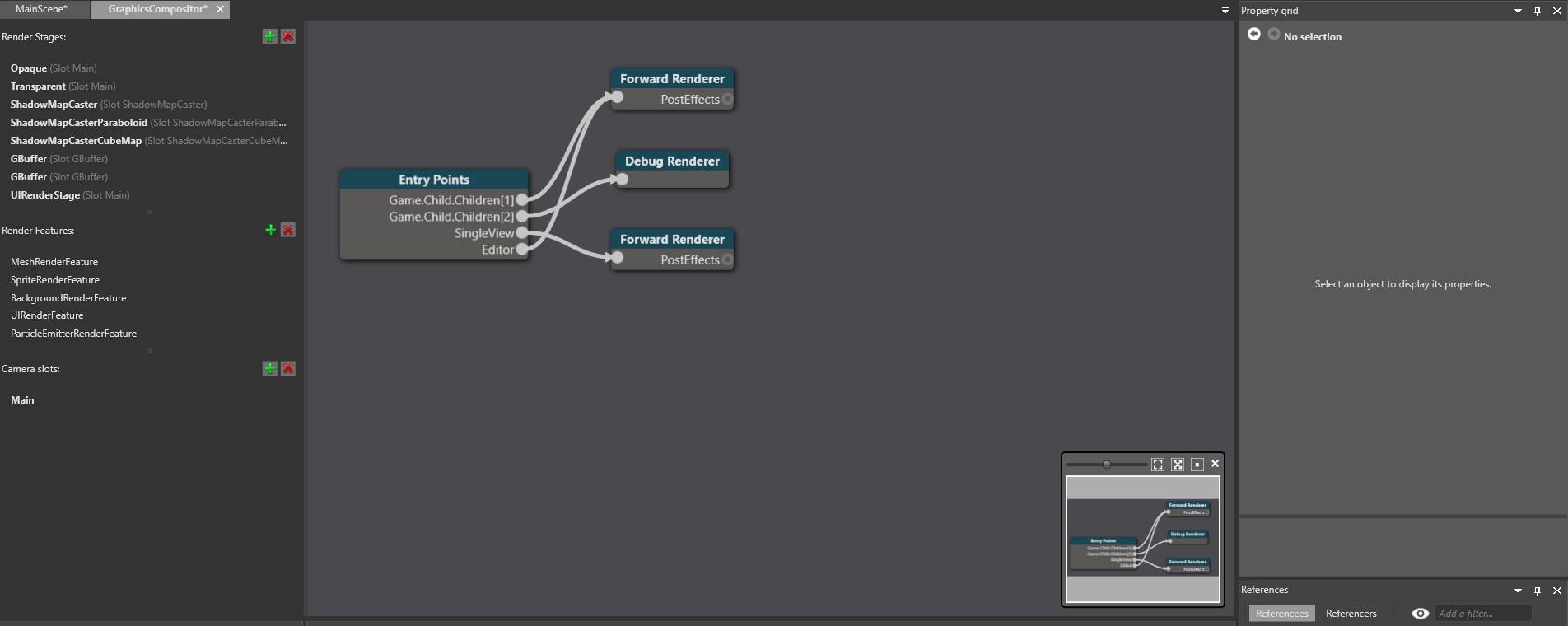
If your editor and game nodes are connected to the same forward renderer, you might want to create a separate renderer dedicated to the editor. This lets you easily switch between previewing the scene in your VR device and on your monitor.
Note
If your editor and game nodes already use separate renderers (as in the VR sample project), you don't need to follow these instructions.
- In the Asset View (in the bottom pane by default), double-click the Graphics Compositor asset.
The graphics compositor editor opens.

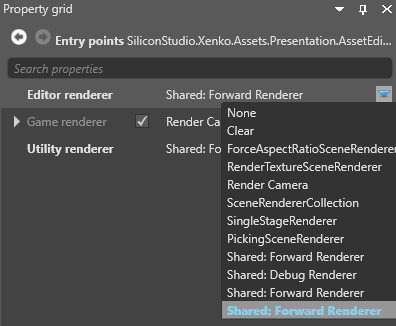
- Select the Entry points node.
- In the Property Grid, next to Editor renderer, select the forward renderer you created.

Xenko links the editor to the forward renderer node.
- Set the properties of the new forward renderer so they're identical to the forward renderer you use to run the game in VR, including the VR settings.
Tip
You can right-click a property to copy or paste it.

Note
Make sure the forward renderer has VR enabled. For instructions, see .


