Custom shaders
You can write your own shaders in Visual Studio and use them in . For example, you can write a shader to add textures to materials based on the objects' world positions, or generate noise and use it to randomize material properties.
As shaders are text files, you can add comments, enable and disable lines of code, and edit them like any other code file. This makes them easy to maintain and iterate.
You can also use custom shaders to create custom post effects. For more information, see Custom color transforms.
Make sure you have the installed. This is necessary to convert the shader files from XSL (Xenko shading language) to files.
In Game Studio, in the toolbar, click (Open in IDE) to open your project in Visual Studio.
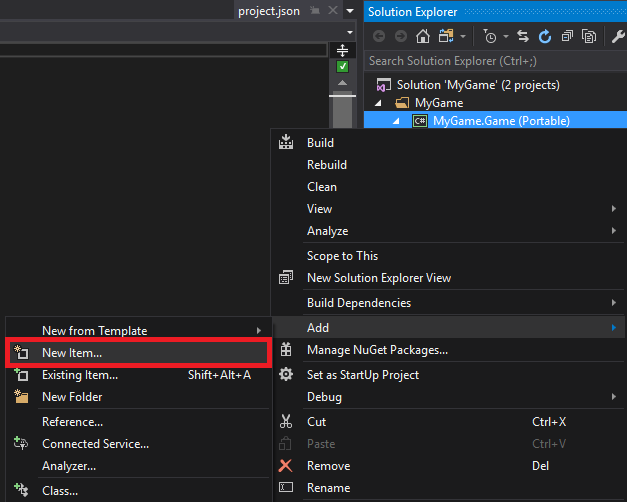
In the Visual Studio Solution Explorer, right-click the project (eg MyGame.Game) and select Add > New item.

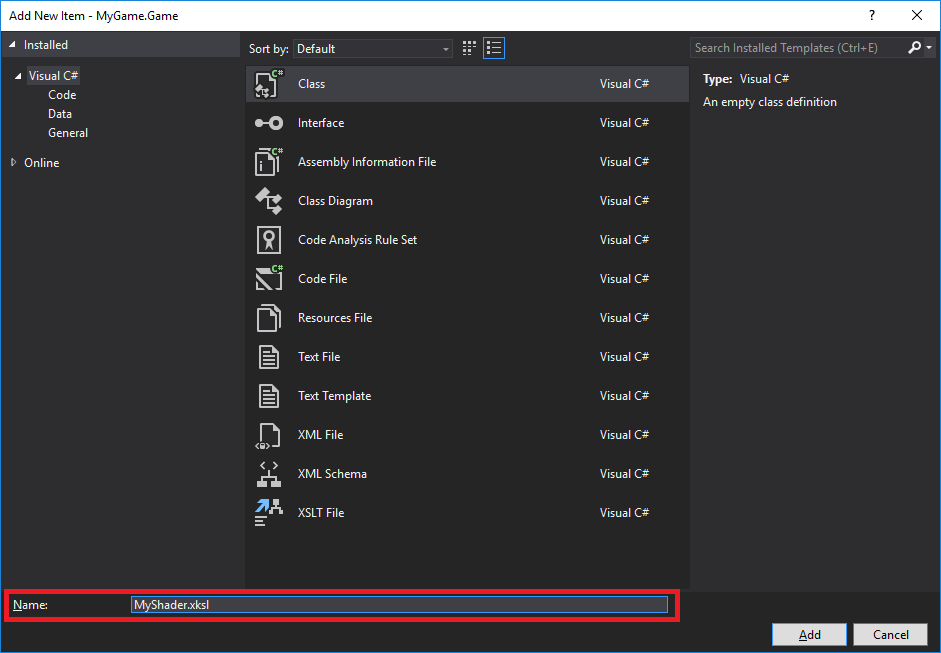
- Select Class.
- In the Name field, specify a name with the extension .xksl (eg MyShader.xksl), and click Add.

The Xenko Visual Studio extension automatically generates a .cs file from the .xksl file. The Solution Explorer lists it as a child of the .xskl file.
Note
Note
To be accessible from the Game Studio Property Grid, the shader must inherit from ComputeColor.As 'ComputeColor always returns a float4 value, properties that take float values (eg metalness and gloss maps) use the first component (the red component) of the value returned by ComputeColor.
Save all the files in the solution (File > Save All).
In Game Studio, reload the assemblies.

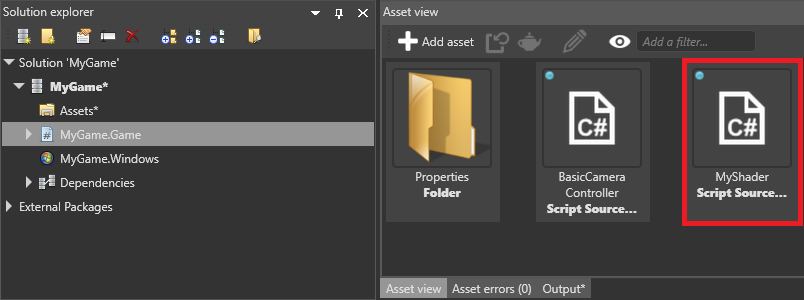
The Asset View lists the shader in the same directory as your scripts (eg MyGame.Game).
Note
In some situations, Game Studio incorrectly identifies the shader as a script, as in the screenshot below:

If this happens, restart Game Studio (File > Reload project).
You can use custom shaders in any .
In the Asset View, select the material you want to use the shader in.
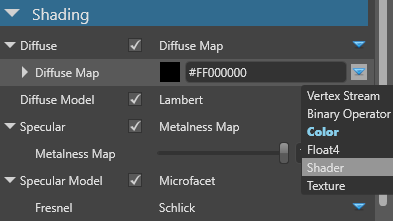
In the Property Grid, next to the property you want to control with the shader, click (Change) and select Shader.

- In the field, type the name of your shader (eg MyShader).
Tip
When you make a change to the file in Visual Studio and save it, Game Studio automatically updates the project with your changes. If this doesn't happen, restart Game Studio (File > Reload project).
Note
If you delete a shader from the project assets, to prevent errors, make sure you also remove it from the properties of materials that use it.
Template arguments (generics) don't change at runtime. However, different materials can use different instances of the shader with different values.
When the shaders are compiled, Xenko substitutes template arguments with the value you set in the Property Grid.
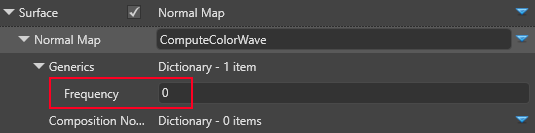
For example, the code below defines and uses the template argument Frequency:

Parameters can be changed at runtime.
For example, the code below defines and uses the dynamic parameter Frequency:
To modify the value at runtime, access and set it in the material parameter collection. For example, to change the Frequency, use:
Note
ComputeColorWaveKeys.Frequency is generated by the Xenko Visual Studio extension from the shader file.
This lets you set the in the Game Studio Property Grid:
Then you can set the value in the material properties:
For an example of a custom shader, see the custom material shader sample project included with Xenko.
In the project, the ComputeColorWaveNormal shader is used in the displacement map and surface material properties.


