碰撞系统脚本控制
获取碰撞检测系统
默认碰撞检测系统是禁用的,如果需要使用则需要以下方法开启碰撞检测系统
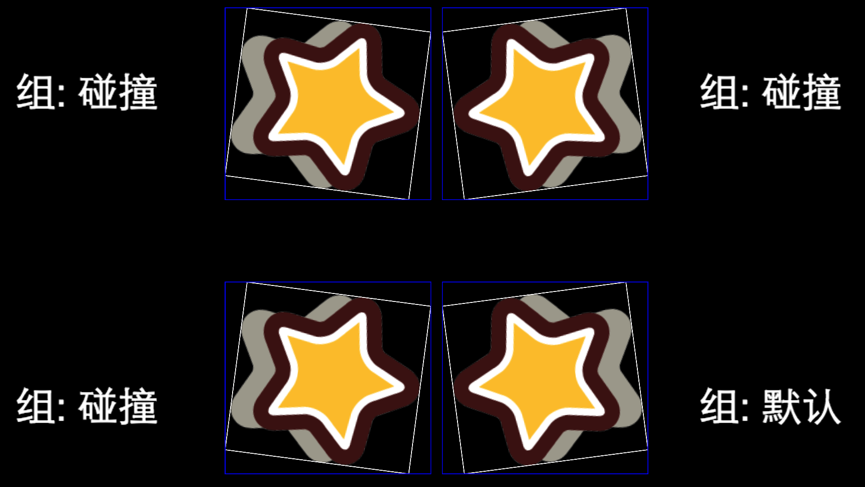
开启后在运行时可显示 碰撞组件 的 碰撞检测范围,如下图
manager.enabledDrawBoundingBox = true;
结果如下图
/*** 当碰撞产生后,碰撞结束前的情况下,每次计算碰撞结果后调用* @param {Collider} other 产生碰撞的另一个碰撞组件*/onCollisionStay: function (other, self) {console.log('on collision stay');
cc.eventManager.addListener({event: cc.EventListener.TOUCH_ONE_BY_ONE,onTouchBegan: (touch, event) => {var touchLoc = touch.getLocation();// 如果是其他类型的碰撞组件,也可以在 cc.Intersection 中找到相应的测试函数if (cc.Intersection.pointInPolygon(touchLoc, this.polygonCollider.world.points)) {}else {this.title.string = 'Not hit';}return true;}, this.node);
更多的范例可以到 上查看