Widget 组件参考
对齐挂件的脚本接口请参考Widget API。
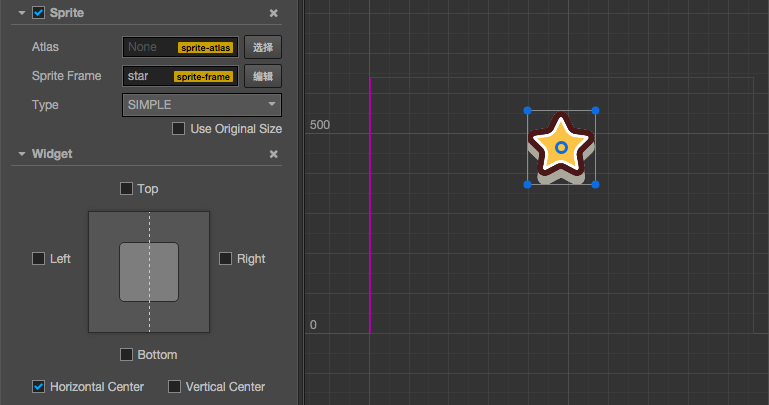
我们可以在 Canvas 下面放置一个 Widget,然后做如下一些测试:
左对齐,左边界距离 100 px:

下对齐,左边界距离 50%:
右下对齐,边界距离 0 px:
水平方向居中:

竖直方向居中,并且右边界距离 50%:
如果左右同时对齐,或者上下同时对齐,那么在相应方向上的尺寸就会被拉伸。
下面演示一下,在场景中放置两个矩形 Sprite,大的作为对话框背景,小的作为对话框上的按钮。按钮节点作为对话框的子节点,并且按钮设置成 Sliced 模式以便展示拉伸效果。
宽度拉伸,左右边距 10%:
高度拉伸,上下边距 0,同时水平居中:

水平和竖直同时拉伸,边距 50 px:
如果 alignOnce 属性设为 时,会在运行时每帧都按照设置的对齐策略进行对齐,组件所在节点的位置(position)和尺寸(width,height)属性可能会被限制,不能通过 API 或动画系统自由修改。这是因为通过 Widget 对齐是在每帧的最后阶段进行处理的,因此对 Widget 组件中已经设置了对齐的相关属性进行设置,最后都会被 Widget 组件本身的更新所重置。
如果需要同时满足对齐策略和可以在运行时改变位置和尺寸的需要,可以通过以下两种方式实现:
- 确保 Widget 组件的
alignOnce属性处于选中状态,该属性只会负责在组件初始化(onEnable)时进行一次对齐,而不会每帧再进行一次对齐。可以在初始化时自动完成对齐,然后就可以通过 API 或动画系统对 UI 进行移动变换了。


