Slider 组件参考

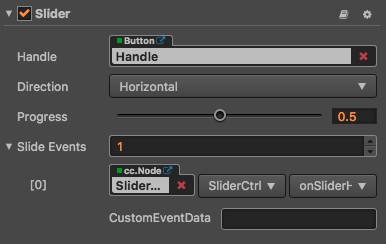
点击属性检查器下面的按钮,然后从添加 UI 组件中选择Slider,即可添加 Slider 组件到节点上。
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当 Slider 的事件发生的时候会调用此函数。 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
Slider 的事件回调有两个参数,第一个参数是 Slider 本身,第二个参数是 CustomEventData
Slider 通常用于调节数值的 UI(例如音量调节),它主要的部件一个滑块按钮,该部件用于用户交互,通过该部件可进行调节 Slider 的数值大小。

通过脚本代码添加回调
方法一
这种方法添加的事件回调和使用编辑器添加的事件回调是一样的,通过代码添加,
你需要首先构造一个 cc.Component.EventHandler 对象,然后设置好对应的 target, component, handler 和 customEventData 参数。
方法二
通过 slider.node.on('slide', ...) 的方式来添加
//假设我们在一个组件的 onLoad 方法里面添加事件处理回调,在 callback 函数中进行事件处理:properties: {slider: cc.Slider},onLoad: function () {},callback: function (event) {//这里的 event 是一个 EventCustom 对象,你可以通过 event.detail 获取 Slider 组件var slider = event.detail;//do whatever you want with the slider}


