开始吧
我们需要按照几个步骤设置 Storybook 环境. 首先,我们想要使用 (CRA) 快速设置我们的环境,并启用Storybook和测试我们创建的应用. 让我们运行以下命令:
yarn test# 启动 storybook 在端口:9009 :yarn start
注意: 如果 yarn test 运行错误, 你可能需要安装 watchman 具体问题来自 这个Issue.
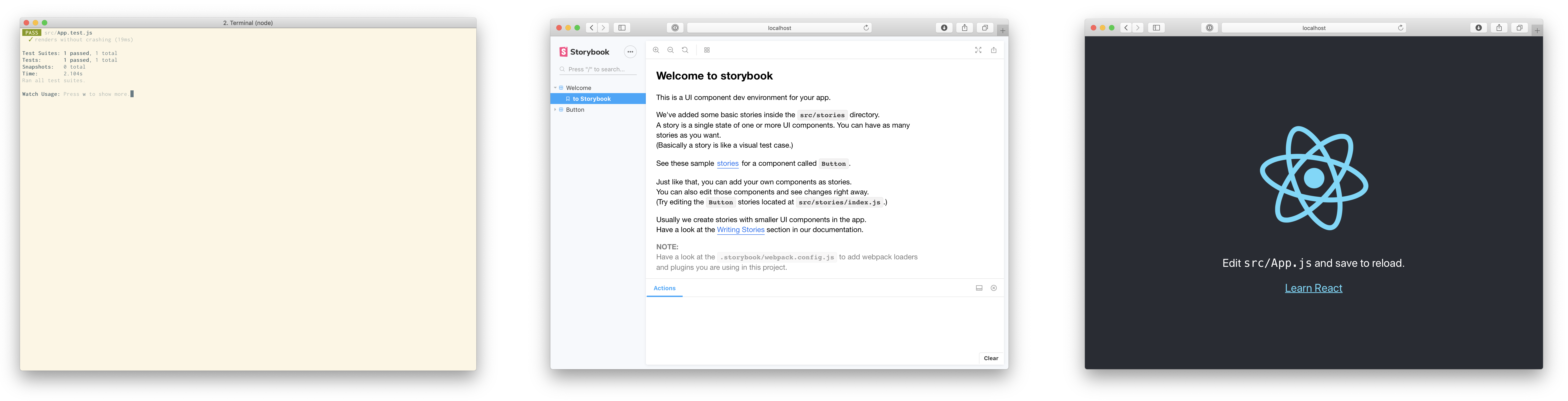
我们的三个前端应用程序模式: 自动化测试 (Jest) ,组件开发 (Storybook) 和 应用程序本身.

本例子 重用了 中的设计元素,所以我们不需要在本教程中编写CSS. 我们只需将 LESS编译为单个CSS文件, 并将其包含在我们的应用程序中. 复制和粘贴这个编译的CSS根据 CRA的规则 进入 src/index.css 文件.
如果要修改样式,在GitHub存储库中有提供 源LESS文件。


