组装复合组件
Taskbox 通过将 固定任务 置于默认任务之上 来强调 固定任务. 这产生了两种变体您需要为以下内容创建故事: 默认项目 以及 默认和 固定项目.
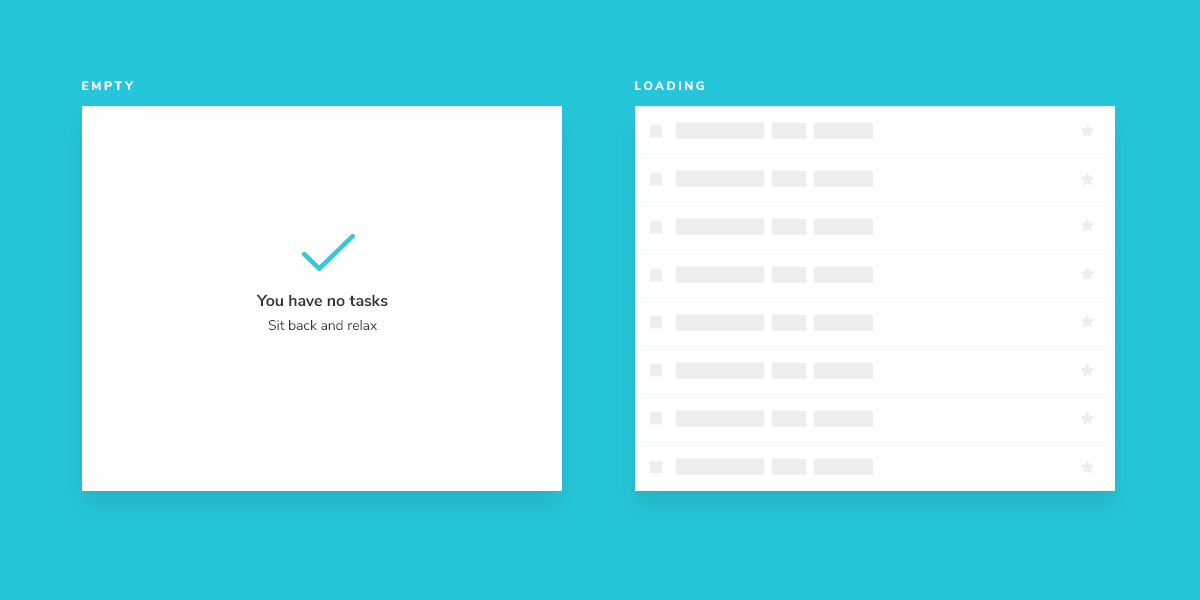
Task可以异步发送数据,我们 也需要在没有连接的情况下 loading 渲染 右图. 此外,当没有任务时,需要 空状态 左图.

复合组件与 其包含的基本组件没有太大区别. 创建一个TaskList组件和 对应的故事文件: src/components/TaskList.js和src/components/TaskList.stories.js.
从粗略的实现开始TaskList. 你需要导入早期的Task组件,并将 属性和操作 作为输入传递.
接下来创建Tasklist故事文件中的测试状态.
是一种为 故事 提供任意包装的方法。 在这种情况下,我们使用装饰器来添加样式。 它们还可以用于包装故事在 "providers" - 设置 React上下文 的库组件.
task提供一个Task的形状,这是通过我们创建和导出的文件. 同样的,actions定义Task组件期望的操作 (模拟回调) ,其中TaskList也需要.
现在查看 Storybook的新内容TaskList故事.
我们的组件仍然很粗糙,但现在我们已经了解了 要努力的故事. 你可能会想到.list-items包装过于简单化. 你是对的 - 在大多数情况下,我们不会只是添加一个包装器来创建一个新的组件. 但是 真正的复杂性 的TaskList组件在边缘情况下会显示withPinnedTasks,loading,和empty.
添加的标记会产生以下UI:
请注意列表中 固定项 的位置. 我们希望固定项目在 列表顶部 呈现,以使其成为我们用户的优先事项.
随着组件的增长,输入要求也在增长. 要求定义TaskList的props. 因为是一个子组件,请确保提供 正确形状的数据 来呈现它. 为了节省时间和头痛,请重用您定义的早期Task的propTypes.
Storybook故事 与 手动可视化测试 和 快照测试 (见上文) 相结合,可以避免 UI错误. 如果故事 涵盖了 各种各样的组件用例,并且我们使用的工具可以确保 人员检查故事的任何变化,那么错误的可能性就大大降低.
然而,有时候魔鬼是在细节中. 需要一个明确有关这些细节的测试框架. 这让我们进行了单元测试.
在我们的例子中,我们希望我们的TaskList,在传递 不固定tasks 之前,呈现所有固定tasks. 虽然我们有一个故事 (withPinnedTasks) 测试这个确切的场景; 但是如果组件停止对 这样的任务 进行排序,那么就人类看着来说,这可能是不明确的,因为只看到表面与操作, 这是一个bug. 它肯定不会尖叫 "错误!" 直怼眼睛.
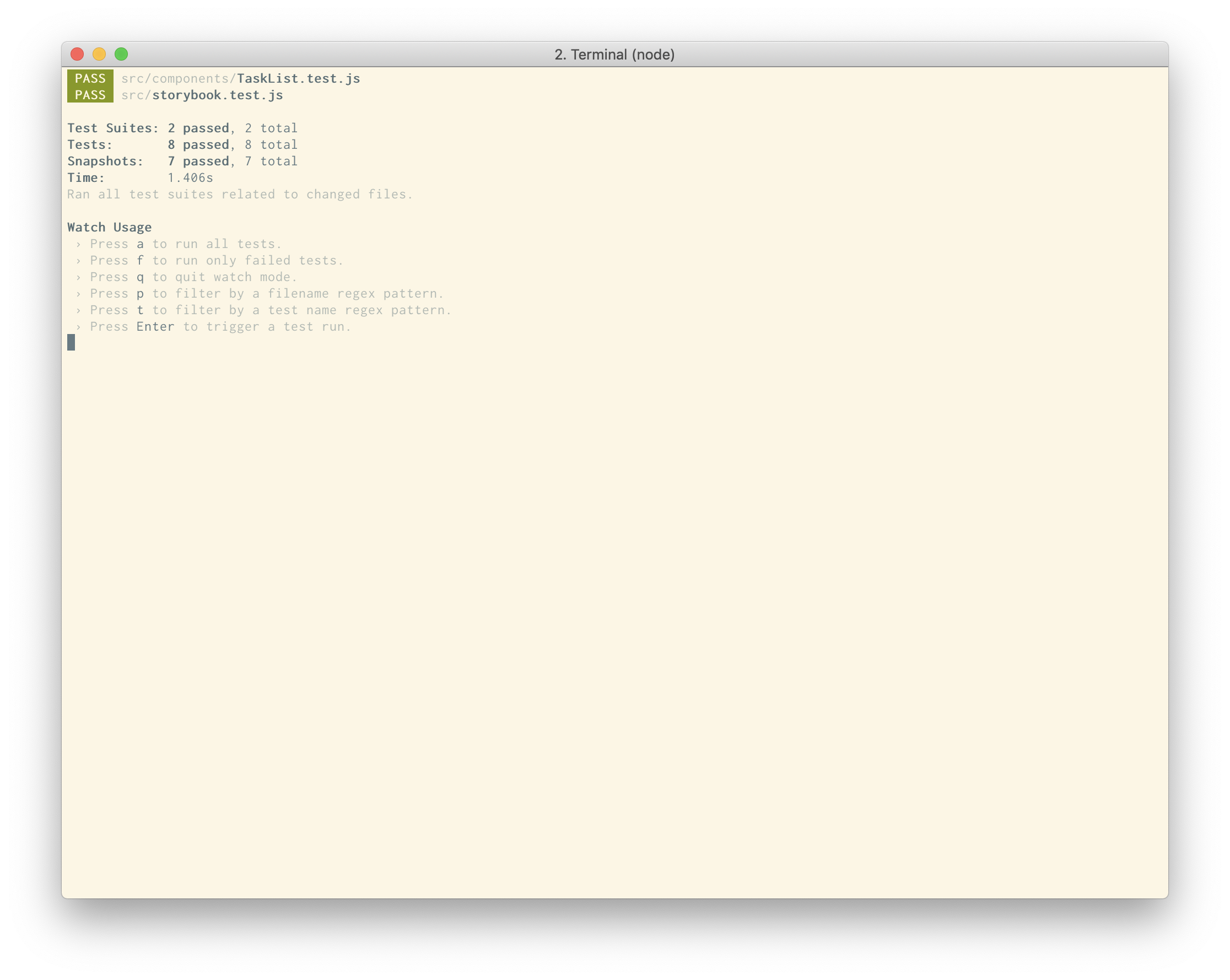
因此,为了避免这个问题,我们可以使用Jest 将故事呈现给DOM,并运行一些DOM查询代码,来验证输出的显着特征.
创建一个名为的测试文件TaskList.test.js. 在这里,我们将构建我们的测试,对输出进行断言.

另请注意,此测试非常脆弱. 随着项目的成熟,以及项目的确切实现,这都可能是Task的更改 - 可能使用 不同的类名或而不是一个input- 测试将失败,需要更新. 这不一定是一个问题,但使用UI的 单元测试 要小心的指示. 它们不容易维护. 替代的是依靠视觉,快照和视觉回归 (参见测试章节) 的 Storybook测试.


