创建项目文档
- README
- 示例
- 测试
通常这个会在项目的最上方会有一个项目的简介,如下图所示:
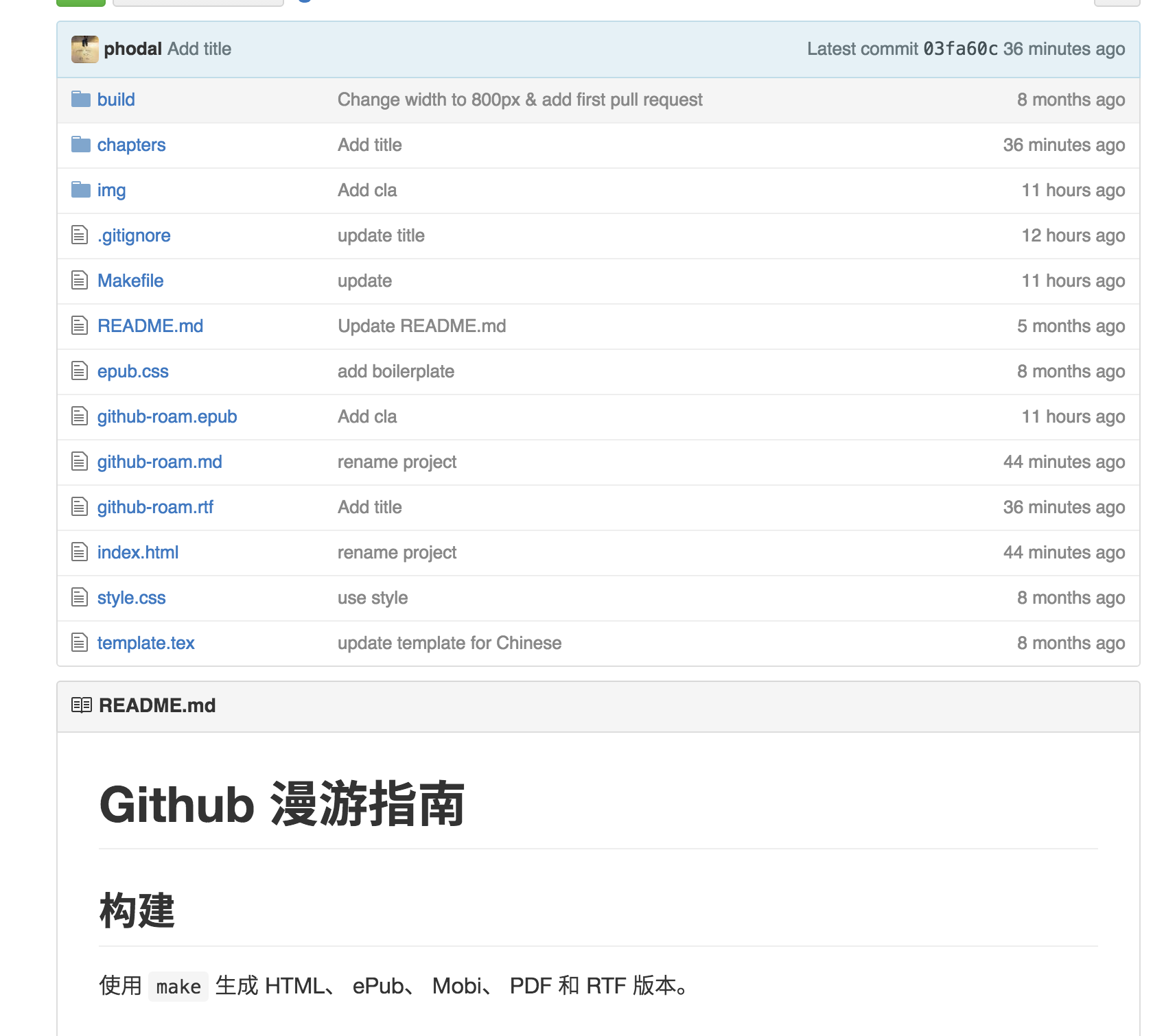
README通常会显示在GitHub项目的下面,如下图所示:

如下面的内容是React项目的简介:
下面的内容写清楚了他们的用途:
- Just the UI: Lots of people use React as the V in MVC. Since React makes no assumptions about the rest of your technology stack, it’s easy to try it out on a small feature in an existing project.
- Virtual DOM: React abstracts away the DOM from you, giving a simpler programming model and better performance. React can also render on the server using Node, and it can power native apps using .
通常在这个README里,还会有:
- 针对人群
- 安装指南
- 示例
- 运行的平台
- 协议
在一个开源项目中,良好和专业的文档是相当重要的,有时他可能会比软件还会重要。因为如果一个开源项目好用的话,多数人可能不会去查看软件的代码。这就意味着,多数时候他在和你的文档打交道。文档一般会有:API 文档、 配置文档、帮助文档、用户手册、教程等等
写文档的软件有很多,如Markdown、Doxygen、Docbook等等。
一个简单上手的示例非常重要,特别是通常我们是在为着某个目的而去使用一个开源项目的是时候,我们希望能马上使用到我们的项目中。
而不是需要繁琐的步骤才能进行下一步。


