Mock介绍
mock地址解析:
假设你 YApi 的部署地址为: 然后用这个地址作为示例
项目 -> 接口编辑 -> 返回数据设置
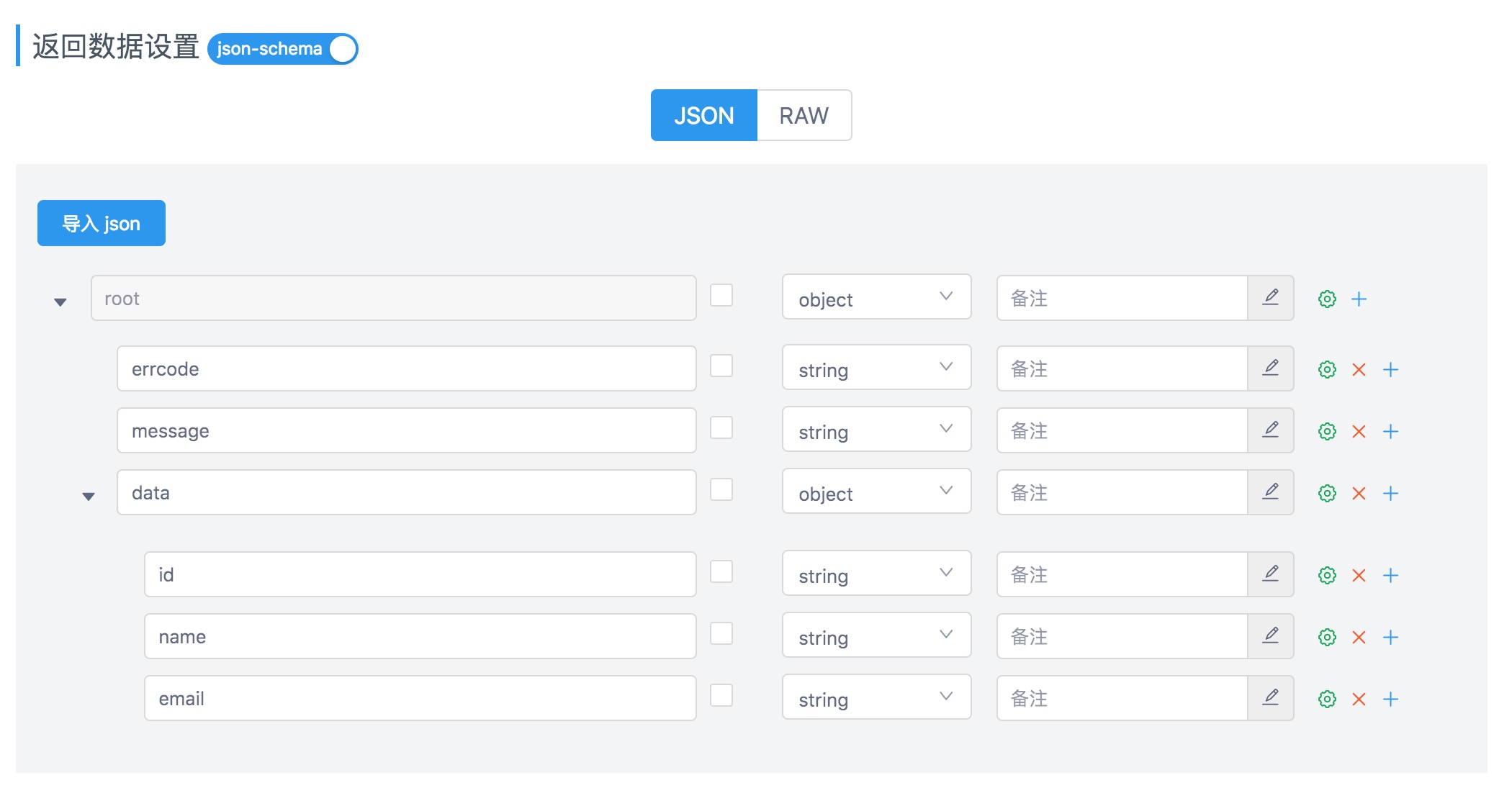
返回数据设置有两种方式,最新版本默认是基于 json+注释 的方式,另外一种是基于 json-schema 定义数据结构,请根据实际情况灵活选择使用。
基于 mockjs,跟 Mockjs 区别是 yapi 基于 json + 注释 定义 mock 数据,无法使用 mockjs 原有的函数功能。
{"name|regexp": "[a-z0-9_]+?","type|regexp": "json|text|xml"}
- 支持替换请求的 query, body 参数
- 示例
/***/{"errcode": 0,"data": {"id": "@id", //@id 随机生成 id}}

开启 json-schema 功能后,根据 json-schema 定义的数据结构,生成随机数据。
点击高级设置,选择 format 选项,比如选择 email 则该字段生成随机邮箱字符串。
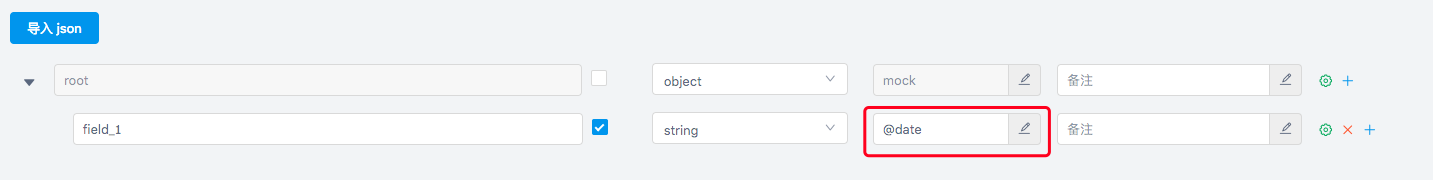
基本书写方式为 mock 的数据占位符@xxx, 具体字段详见 
如果不是以@字符开头的话或者匹配不到Mockjs中的占位符就会直接生成输入的值
在代码直接请求 yapi 提供的 mock 地址,以 jQuery 为例:
2.1 基于 nginx 反向代理
location /baseapi{proxy_pass http://yapi.xxx.com/mock/2817/baseapi; #baseapi后面没有"/"
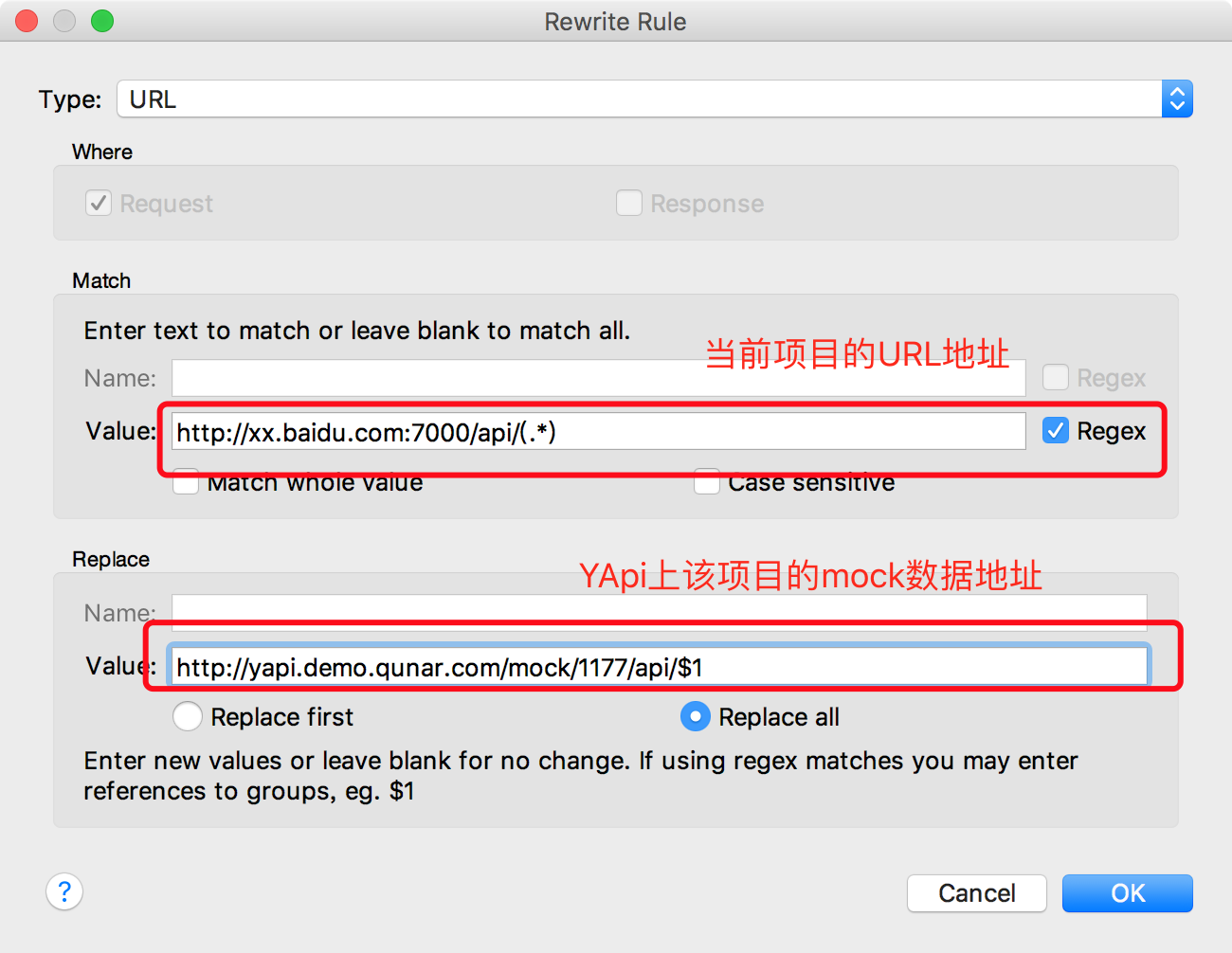
2.1 基于 Charles 代理
点击 Charles 工具栏下的 tools >> Rewrite Settings 填写如下信息:

版本 v1.3.22 新增 mock 接口请求字段参数验证功能,具体使用方法如下:
打开 项目 -> 设置 开启 mock 严格模式
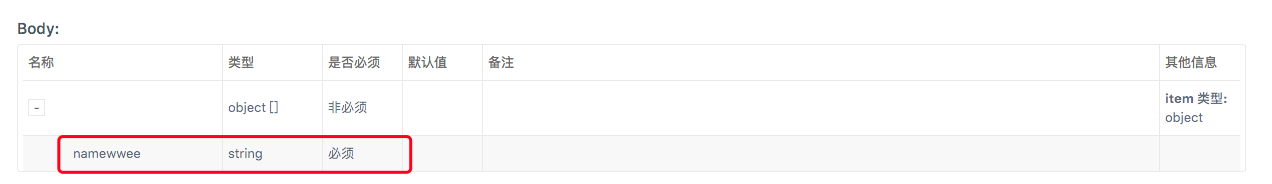
针对 query, form 中设置的必须字段会进行必填校验
针对 req_body_type 是json schema 格式的数据进行校验