介绍
是基于 Vue2.0,配合使用 Element UI 组件库的一个前端管理后台集成解决方案。它使用了最新的前端技术栈,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
建议
本项目的定位是后台集成方案,不适合当基础模板来进行二次开发。
- 集成方案: vue-element-admin
- 基础模板:
前序准备
你需要在本地安装 node




同时配套一个系列的教程文章,如何从零构建后一个完整的管理后台项目,建议大家先看完这些文章再来实践本项目。
- 手摸手,带你用 vue 撸后台 系列二(登录权限篇)
- 手摸手,带你用 vue 撸后台 系列四(vueAdmin 一个极简的后台基础模板)
本项目不支持低版本浏览器(如 ie),有需求请自行添加 polyfill 详情
注意:该项目使用 element-+ 版本,所以最低兼容 vue@2.5.0+
安装
TIP
强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。若还是不行,可使用 替代 。
Windows 用户若安装不成功,很大概率是安装失败,解决方案。
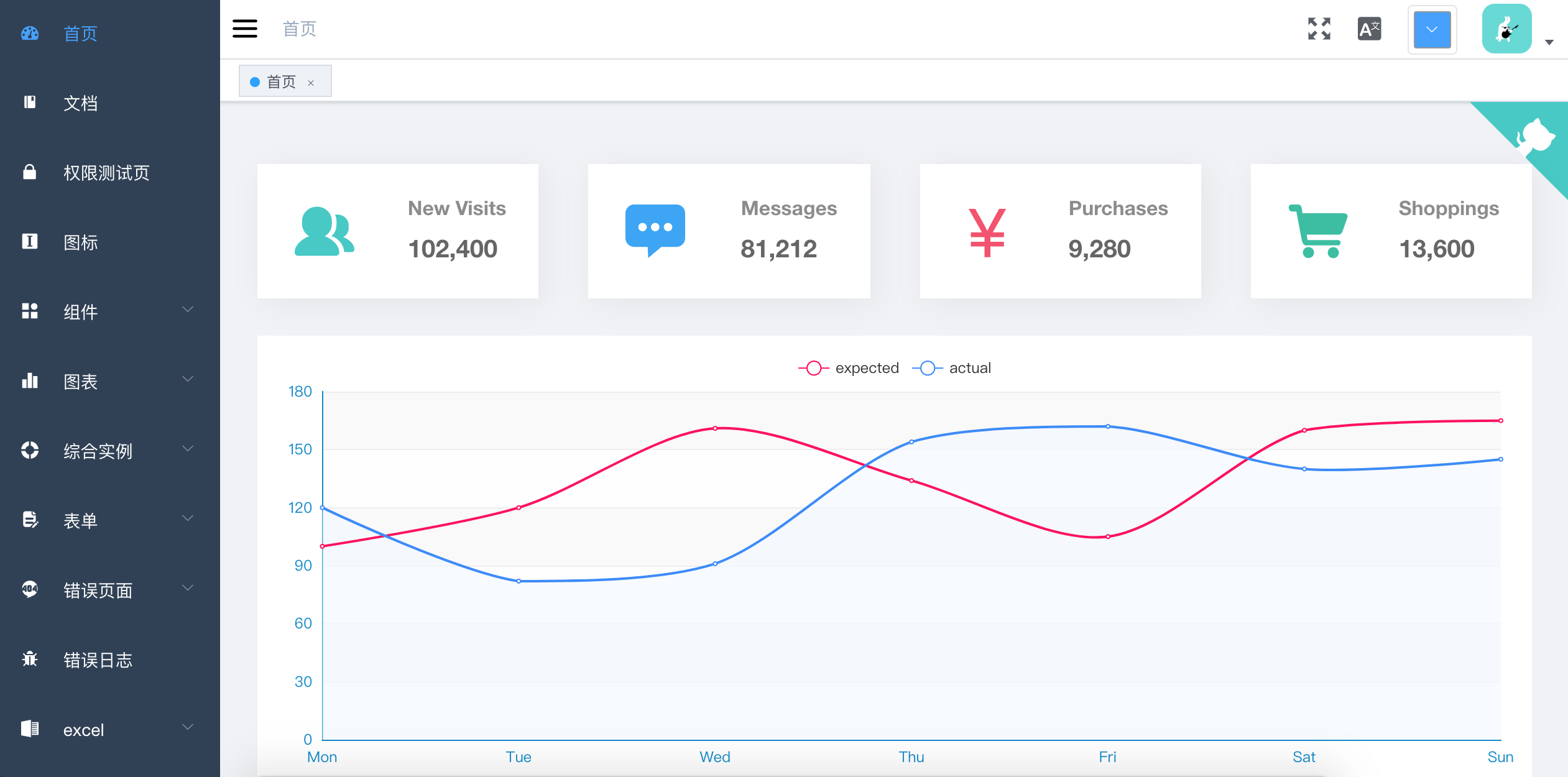
启动完成后会自动打开浏览器访问 你看到下面的页面就代表操作成功了。

接下来你可以修改代码进行业务开发了,我们内建了典型业务模板、常用业务组件、模拟数据、HMR 实时预览、状态管理、国际化、全局路由等等各种实用的功能来辅助开发,你可以继续阅读和探索左侧的其他文档。
你可以把 当做工具箱或者集成方案仓库,在 的基础上进行二次开发,想要什么功能或者组件就去 那里复制过来。
本文档项目地址 vue-element-admin-site 基于 开发。
有任何修改和建议都可以该项目 pr 和 issue
vue-element-admin 还在持续迭代中,逐步沉淀和总结出更多功能和相应的实现代码,总结中后台产品模板/组件/业务场景的最佳实践。本项目也十分期待你的参与和。
捐赠
如果你觉得这个项目帮助到了你,你可以帮作者买一杯果汁表示鼓励 ❤️Donate
Modern browsers and Internet Explorer 10+.


