《使用 async 控制并发》
代码的入口是 ,当调用 node app.js 时,它会输出 CNode( ) 社区首页的所有主题的标题,链接和第一条评论,以 json 的格式。
注意:与上节课不同,并发连接数需要控制在 5 个。
输出示例:
- 学习使用 async 来控制并发连接数。
lesson4 的代码其实是不完美的。为什么这么说,是因为在 lesson4 中,我们一次性发了 40 个并发请求出去,要知道,除去 CNode 的话,别的网站有可能会因为你发出的并发连接数太多而当你是在恶意请求,把你的 IP 封掉。
我们在写爬虫的时候,如果有 1000 个链接要去爬,那么不可能同时发出 1000 个并发链接出去对不对?我们需要控制一下并发的数量,比如并发 10 个就好,然后慢慢抓完这 1000 个链接。
用 async 来做这件事很简单。
这次我们要介绍的是 async 的 接口。另外,还有个常用的控制并发连接数的接口是 queue(worker, concurrency),大家可以去 https://github.com/caolan/async#queueworker-concurrency 看看说明。
对了,还有个问题是,什么时候用 eventproxy,什么时候使用 async 呢?它们不都是用来做异步流程控制的吗?
我的答案是:
当你需要去多个源(一般是小于 10 个)汇总数据的时候,用 eventproxy 方便;当你需要用到队列,需要控制并发数,或者你喜欢函数式编程思维时,使用 async。大部分场景是前者,所以我个人大部分时间是用 eventproxy 的。
正题开始。
首先,我们伪造一个 函数,这个函数的作用就是,当你通过
调用它时,它会返回 http://www.baidu.com 的页面内容回来。
当然,我们这里的返回内容是假的,返回延时是随机的。并且在它被调用时,会告诉你它现在一共被多少个地方并发调用着。
这组链接的长这样:
接着,我们使用 来并发抓取,并获取结果。
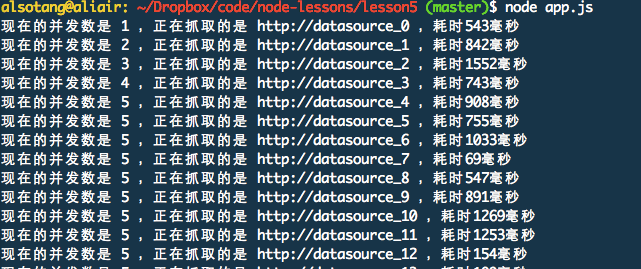
运行输出是这样的:

可以看到,一开始,并发链接数是从 1 开始增长的,增长到 5 时,就不再增加。当其中有任务完成时,再继续抓取。并发连接数始终控制在 5 个。
完整代码请参见 app.js 文件。


