- 前端交互越来越多,功能需求越来越复杂
- 旧浏览器逐渐淘汰,移动端需求增加
- 架构由传统的后台 MVC 向 REST API + MV* 发展
- 以前:胖服务器,瘦客户端
- 现在:胖客户端,瘦服务器
- 三大框架诞生
- React
- Vue
是什么
- 一款非常优秀的前端渐进式 JavaScript 框架
- Vue 本身只是一个用于数据驱动视图更新的库
- 随着生态的慢慢发展,如今已经有了 Vue Router、Vuex、Vue CLI、Vue Server Renderer 等功能库,所以当 Vue 和这些核心功能库结合到一起的时候,我们称之为一个框架
- 这些技术一般也称之为 Vue 全家桶,所以学习 Vue 实际上就是要学习 Vue 全家桶才能发挥出 Vue 的威力
- 由尤雨溪开发并于2014年2月开源于 Github
- 目前已收货了 10w+
- 可以轻松构建 SPA 应用程序
- 通过 指令 扩展了 HTML,通过 表达式 绑定数据到 HTML
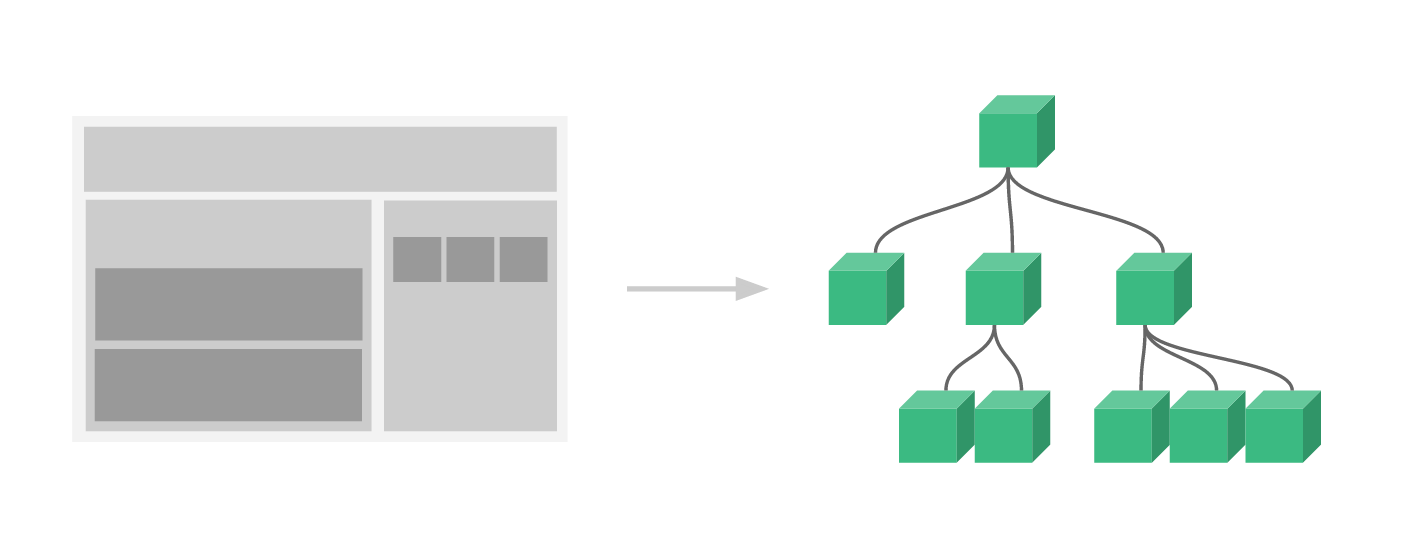
- 通过组件化开发极大的提高了开发的效率和可维护性
- 最大程度上解放了 DOM 操作
- 它能让你更加的享受编程的乐趣
- Vue.js 由尤雨溪个人正式发布于2014年2月,并开源于 Github
- 2015年10月27日,正式发布
- 2016年8月1 日,正式发布
- 目前已在 Github 收获 80k+ Star
Vue 核心思想
Vue 是为了克服 HTML 在构建应用上的不足而设计的。Vue 有着诸多特性,最为核心的是:
- 数据驱动
- DOM 是数据的一种自然映射
- 数据改变自动驱动视图更新
- 组件化
- 扩展 HTML 元素,封装可重用代码