介绍
- CSS 最早被提议是在1994年;
- 最早被浏览器支持是1996年;
- 1996年 W3C 正式推出了CSS1;
- 1998年 W3C 正式推出了CSS2;
- CSS2.1 是 W3C 现在正在推荐使用的;
- CSS3 现在还处于开发中;
- CSS 3 在包含了所有 CSS 2 所支持的基础上更有所改进,所以不必担心兼容问题。
CSS 支持多种设备,例如手机、电视、打印机、幻灯片等。但是 CSS 在浏览器上得到了更好的推广。
语法
selector {property: value;}
三种方式将样式表加入您的网页:
内联定义即是在对象的标记内使用对象的 style 属性定义适用其的样式表属性。
示例代码:
你可以先建立外部样式表文件*.css,然后使用 HTML 的 link 对象。或者使用 来引入。
示例代码:
注意:在实际开发中,推荐使用 HTML 的 link 对象来引入。详细内容可以参见
选择器权重

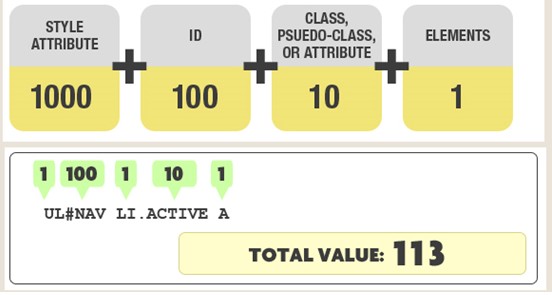
权重主要分为 4 个等级:
- 第一等:代表内联样式,如:
style="",权值为1000 - 第三等:代表类,伪类和属性选择器,如,权值为10
- 第四等:代表类型选择器和伪元素选择器,如
div p,权值为1
例子如下
遵循如下法则:
- 选择器都有一个权值,权值越大越优先;
- 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- 创作者的规则高于浏览者:即网页编写者设置的 CSS 样式的优先权高于浏览器所设置的样式;
- 继承的 CSS 样式不如后来指定的 CSS 样式;
- 在同一组属性设置中标有
!important规则的优先级最大
例子如下:

源码
本文中所用例子源码参见
https://github.com/waylau/css3-tutorial 中 目录下的 important.html、priority_rules.html


