目前传统平台界面的设计语言存在着一些不足,比如色彩单一,大量线条的使用,分割化明显。其实,将这些不足归类一下就是界面单调,雷同性明显,缺少惊喜。也许新的平台类视觉风格可以打破这些束缚,尝试一些新的探索,启发传统的设计认知。因此,结合当下设计趋势,构思了一套新的平台产品设计语言。
设计手法

目前大部分的组件体系设计风格任然大同小异,ICE 为了突破现有的设计,尝试采用更激进的设计风格,比如沉浸式的导航设计,无分割的表格设计。新的设计语言除了遵循经典的设计定则,还汲取的最新的设计趋势,比如模块化投影化的处理方式,圆角的处理,更加突出内容的表现方式。
色彩
色彩上相对于其他的组件风格,会将色彩更多的采用到组件和页面当中,避免传统的乏味、沉闷、冰冷的感觉。在合适的节点透出惊喜的感觉。此外增加了渐变的颜色,添加了质感,同时迎合当下流行的趋势。
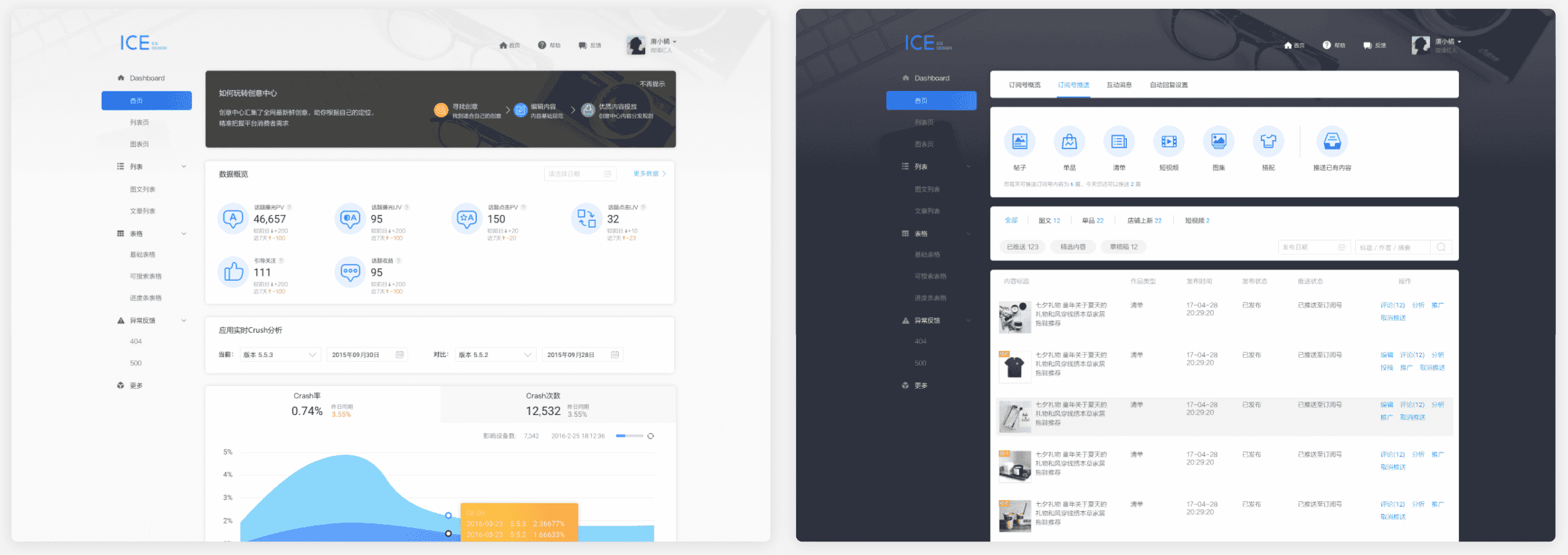
同时提供了浅色版本和深色版本两个风格主题,在对氛围感有很强的要求的产品中可以尝试深色的主题。

图像
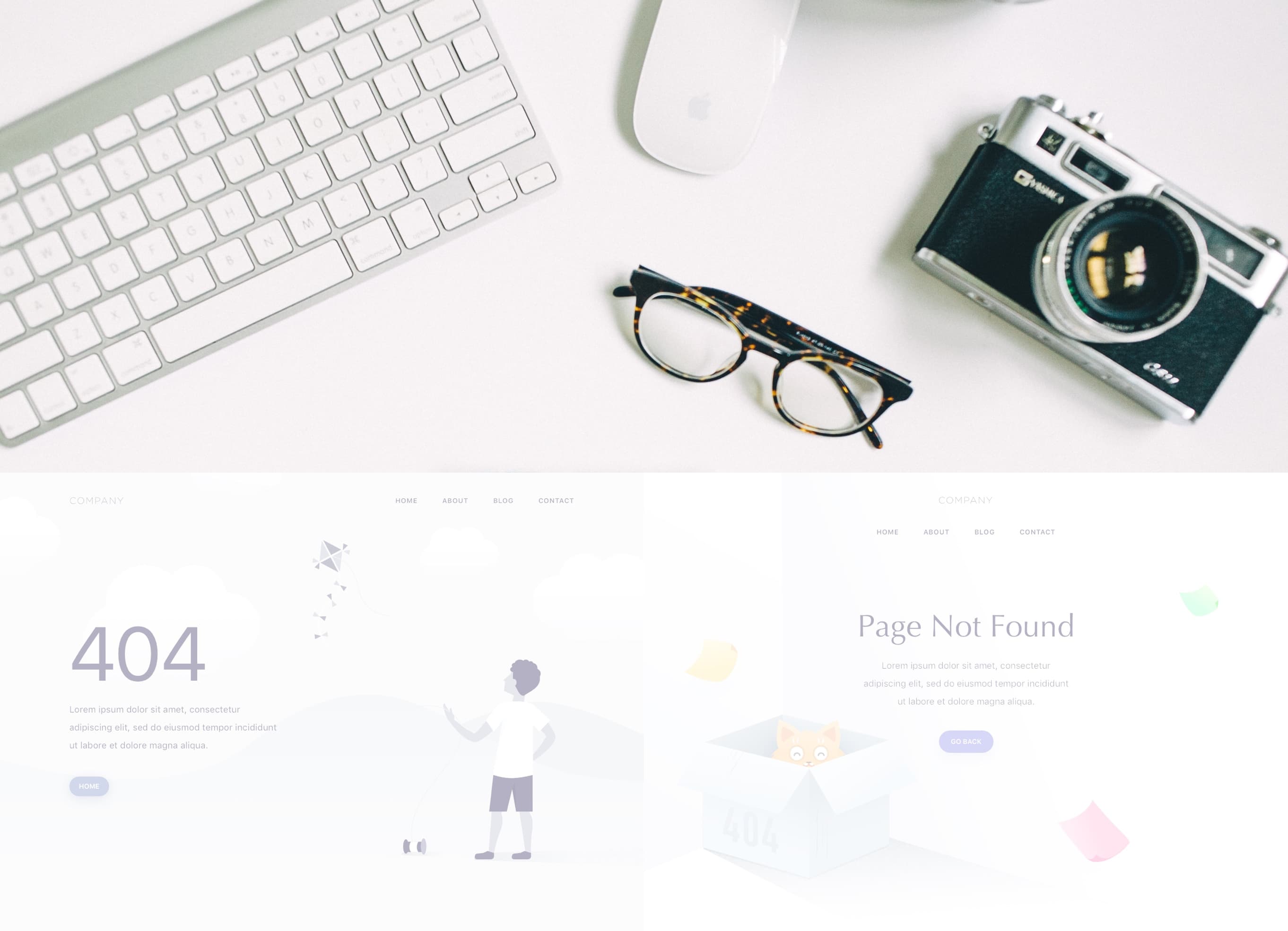
在后台界面设计中,图像的用途几乎被忽视,然而图像有着建立情感联系,给人轻松愉悦感的作用。这些是 ICE 新的视觉风格里面需要的,因此,新的设计里加大了图像的透出比例。希望可以给用户更轻松的体验。

接近原则
这样可以给用户一个直观的提示,越靠近的信息区块,关联性越大。接近原则是把信息按一定逻辑进行的“组队”。
层次对比
页面上的信息通过组队后,一定会需要有侧重点,这时候对比的方法可以拉开内容之间的差距,从而凸显出页面的重点信息。层次对比是增加视觉效果的最直接的方式。
对齐原则
流程顺畅
中后台项目用户主要是进行信息查询或完成任务,所以相比前台项目注重页面的点击,在后台项目中路径顺畅要比点击次数更重要,甚至需要用越少的有效点击完成页面任务。流程顺畅可以快速提升用户对页面的好感度。
简化认知
为了让用户准确有效的获取到页面的信息,就需要减少对信息元素的误解,简化认知成本,尽量让页面信息直白展现。中后台并不需要太多的“内涵丰富”的概念来呈现内容,准确表述功能减少认知负担。
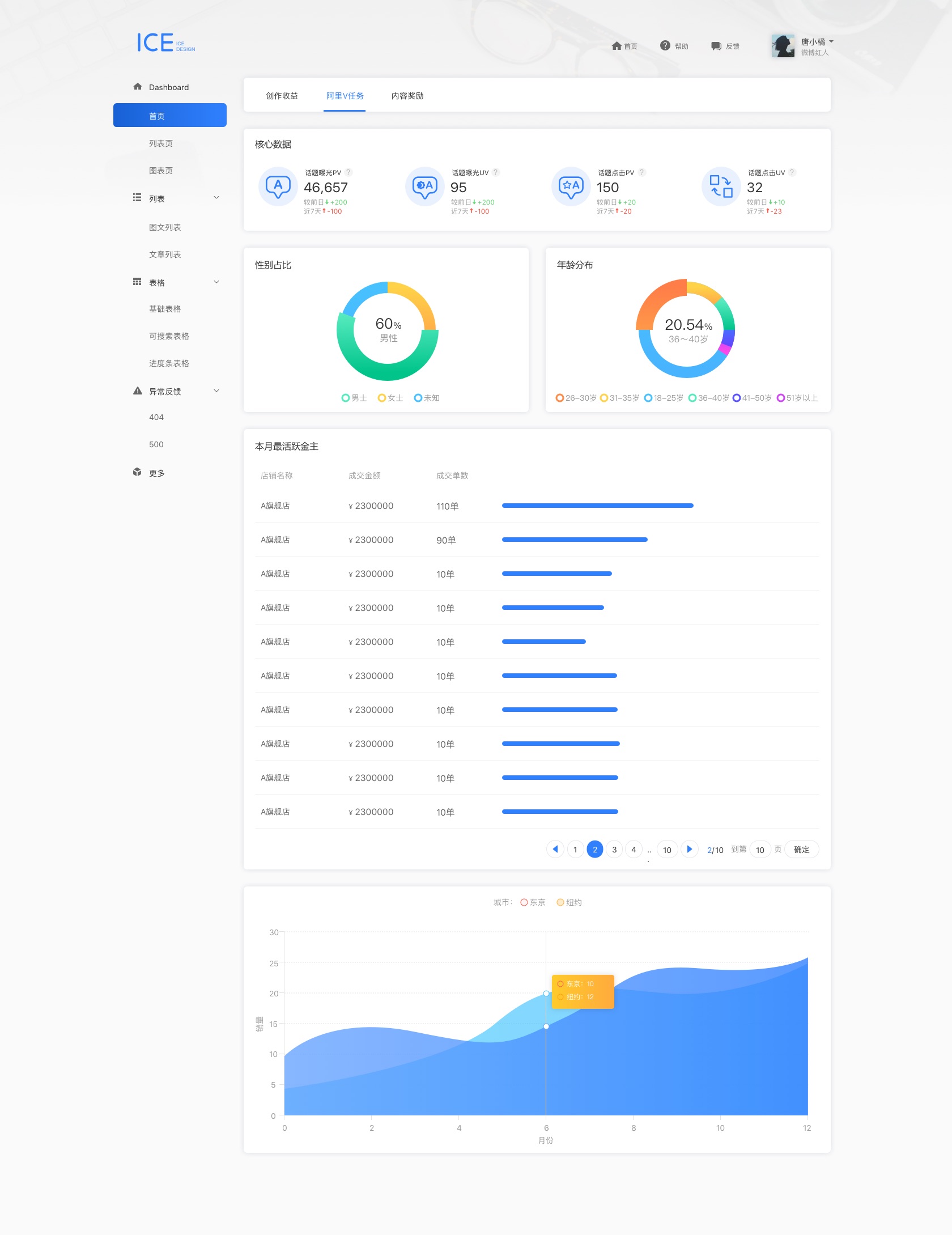
首页预览效果

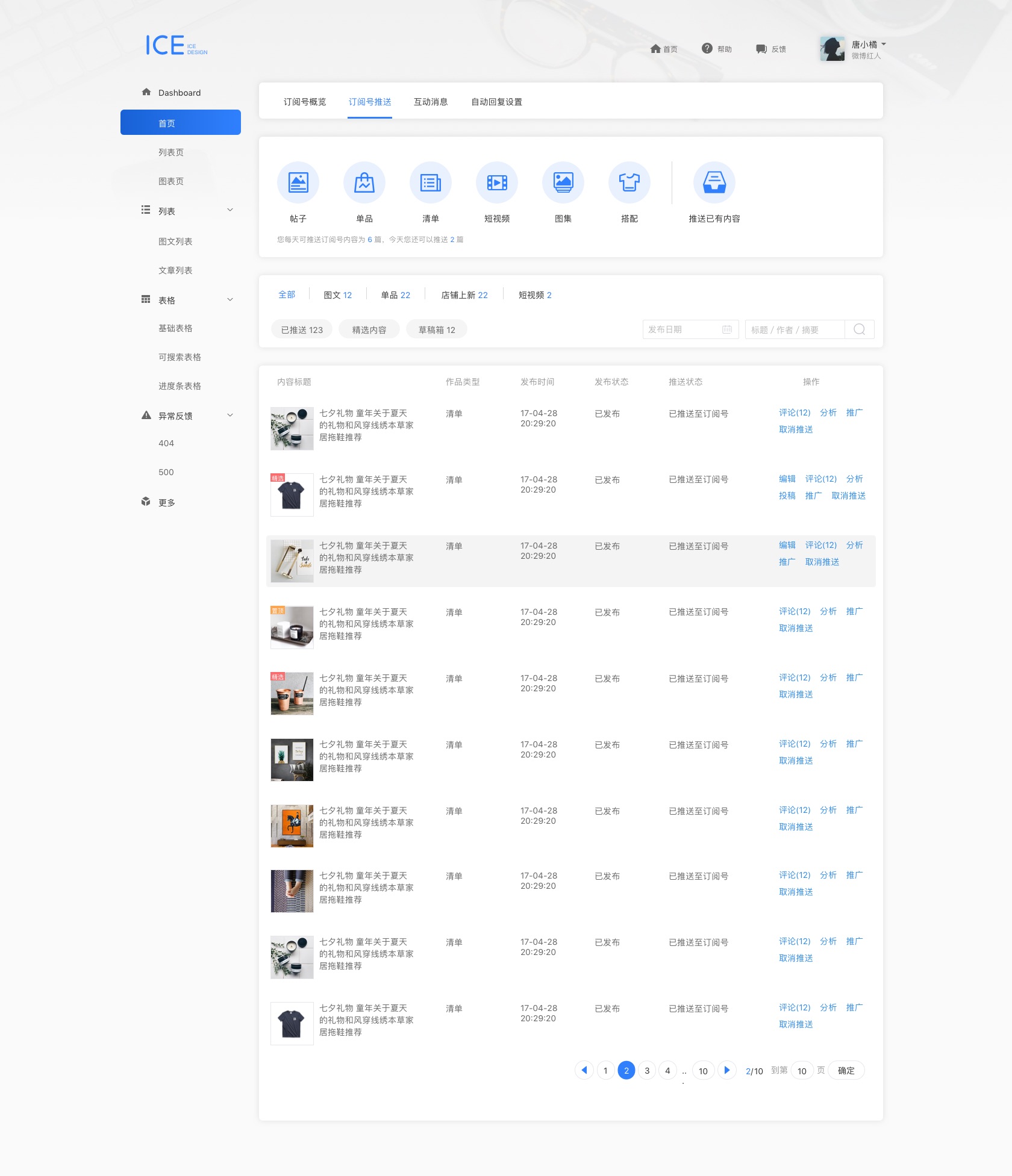
列表页
Dashboard 页