Custom color transforms
You can write your own custom color transform effects. For example, you can create:
- water droplets on the camera
- screen transitions (such as fade-ins and fade-outs)
- effects simulating pain or intoxication (eg by applying tints or other effects)
- object outlinesTo create a custom color transform, you need to write two files: an effect shader (containing the effect itself), and a C# class (to make the effect accessible in Game Studio).
Make sure you have the installed. This is necessary to convert the shader files from XSL (Xenko shading language) to files.
In Game Studio, in the toolbar, click (Open in IDE) to open your project in Visual Studio.
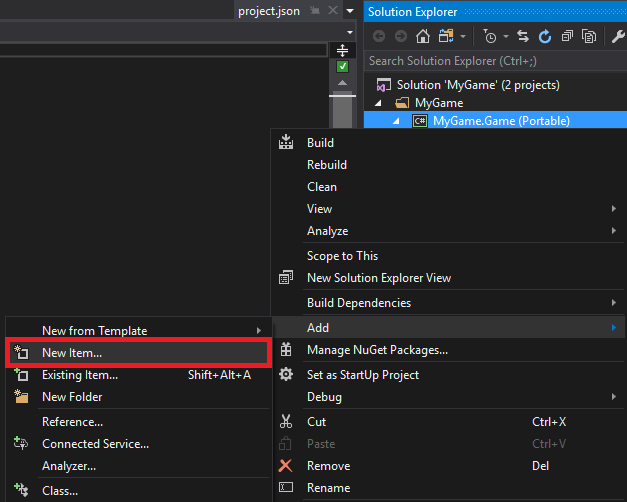
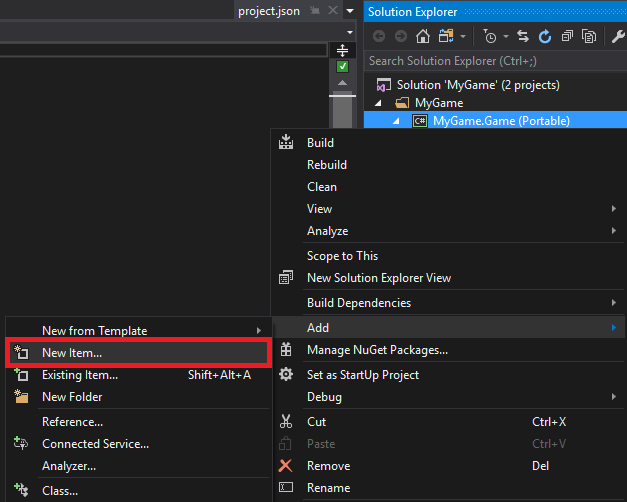
In the Visual Studio Solution Explorer, right-click the project (eg MyGame.Game) and select New item.

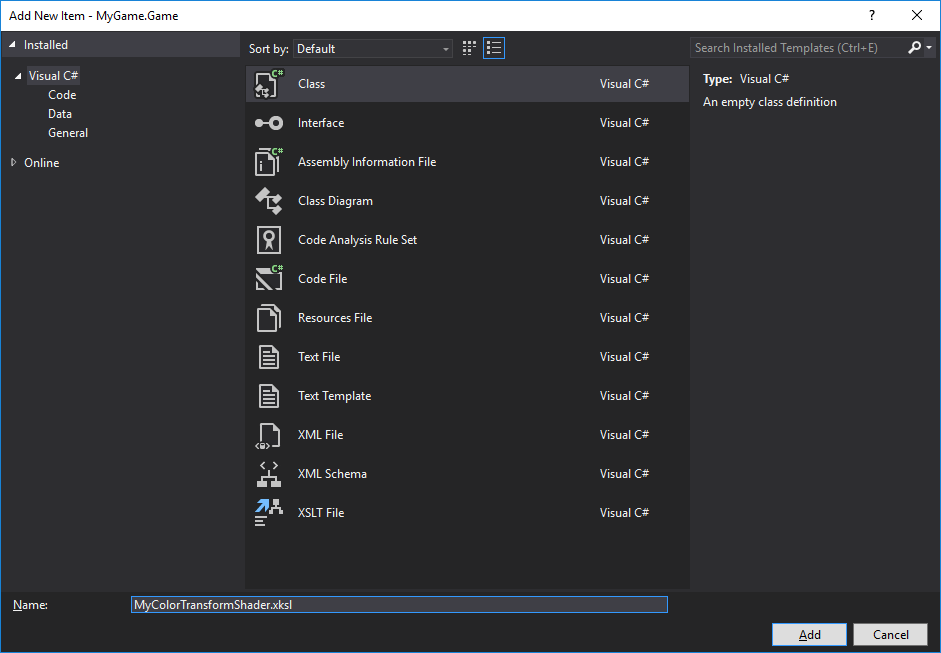
- Select Class.
- In the Name field, specify a name with the extension .xksl (eg MyColorTransformShader.xksl), and click Add.

The Xenko Visual Studio extension automatically generates a .cs file from the .xksl file. The Solution Explorer lists it as a child of the .xskl file.
Open the
.xkslfile, remove the existing lines, and write your shader.Shaders are written in Xenko Shading Language (XSL), which is based on HLSL. For more information, see .
Note
Make sure the shader name in the file (eg MyColorTransformShader in the code above) is the same as the filename (eg MyColorTransformShader.xksl).
- In the Visual Studio Solution Explorer, right-click the project (eg MyGame.Game) and select Add > New item.

Open the file and write the class.
For example, the code below creates the class MyColorTransform, which uses the shader and supplies a value for the color MyColor (defined in the shader).
using Xenko.Core;using Xenko.Core.Mathematics;using Xenko.Rendering;namespace MyGame{[DataContract("MyColorTransform")]public class MyColorTransform : ColorTransform{/// <inheritdoc />public MyColorTransform(): base("MyColorTransformShader"){}public Color4 MyColor { get; set; }public override void UpdateParameters(ColorTransformContext context)Parameters.Set(MyColorTransformShaderKeys.MyColor, MyColor);// Copy parameters to parentbase.UpdateParameters(context);}}}
Note
Make sure the class name in the file (eg in the class above) is the same as the filename (eg MyColorTransform.cs).
Save all the files in the solution (File > Save All).
In Game Studio, reload the assemblies.

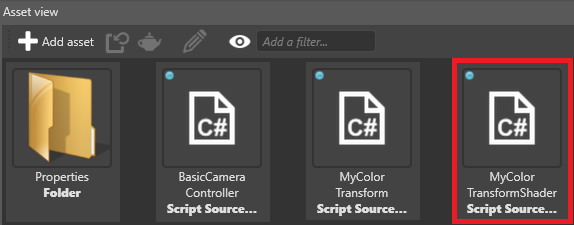
The Asset View lists the class and effect shader in the same directory as your scripts (eg MyGame.Game).
Note

If this happens, restart Game Studio (File > Reload project).
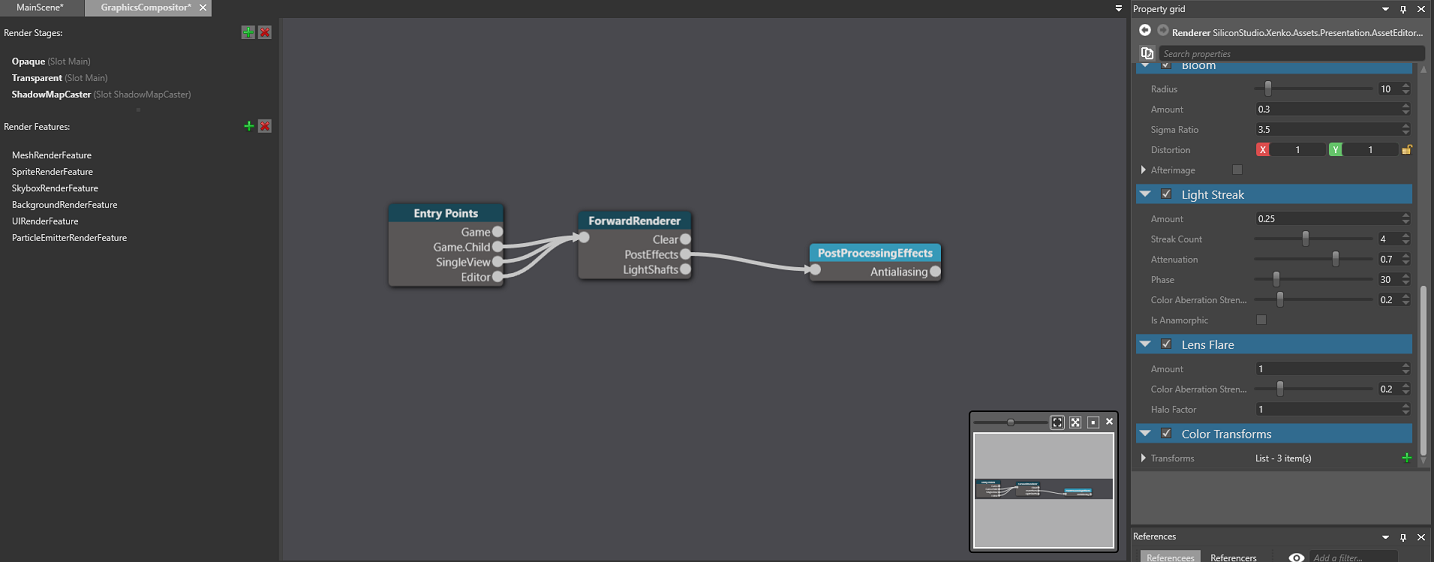
- In the Asset View (in the bottom pane by default), double-click the Graphics Compositor asset.
The graphics compositor editor opens.

Select the Post-processing effects node.
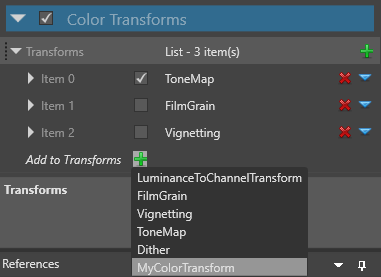
In the Property Grid, under Color transforms, click (Change) and select your color transform (eg MyColorTransform).

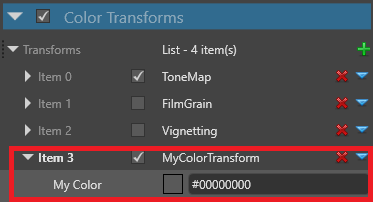
- To enable and disable the effect, use the check box next to the item.
- To edit the public properties you specified in the class, expand the item.

When you adjust the properties, Game Studio updates the effect automatically.


