UI editor
You can edit and UI libraries with the UI editor.
To open the editor, in the Asset View, double-click a UI page or .
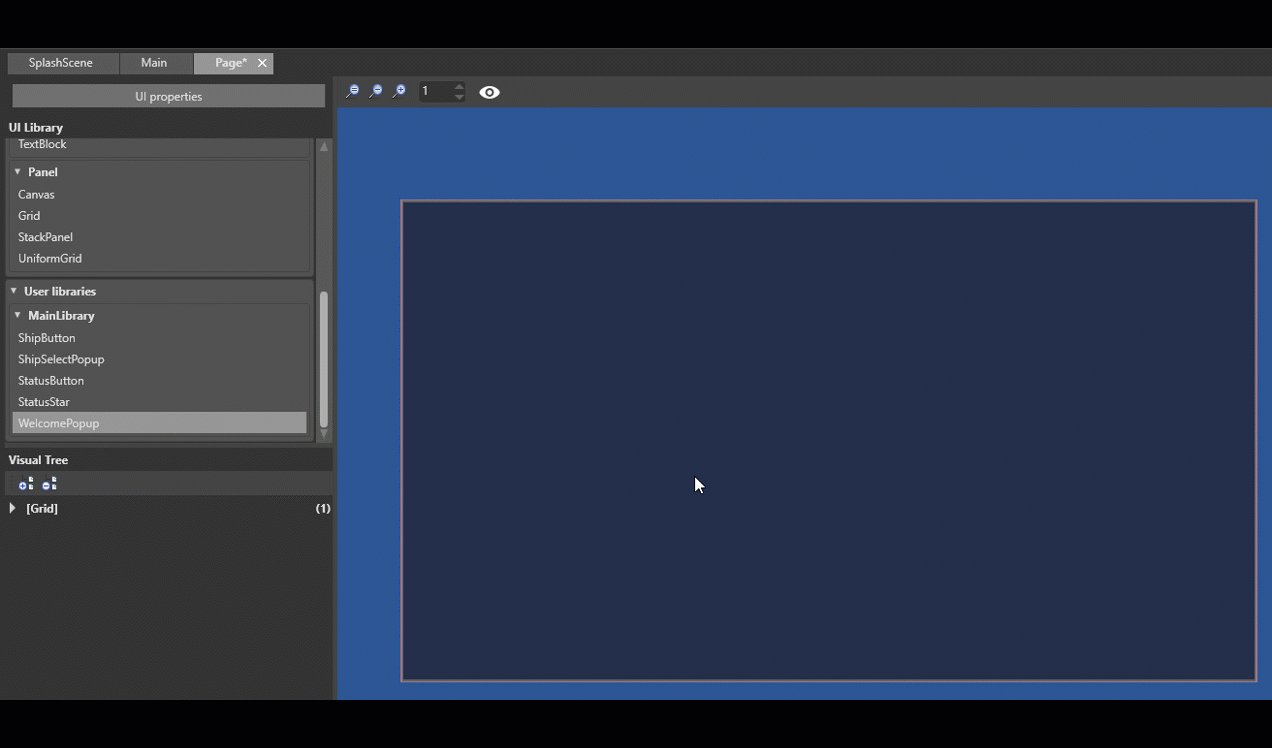
The UI editor opens.

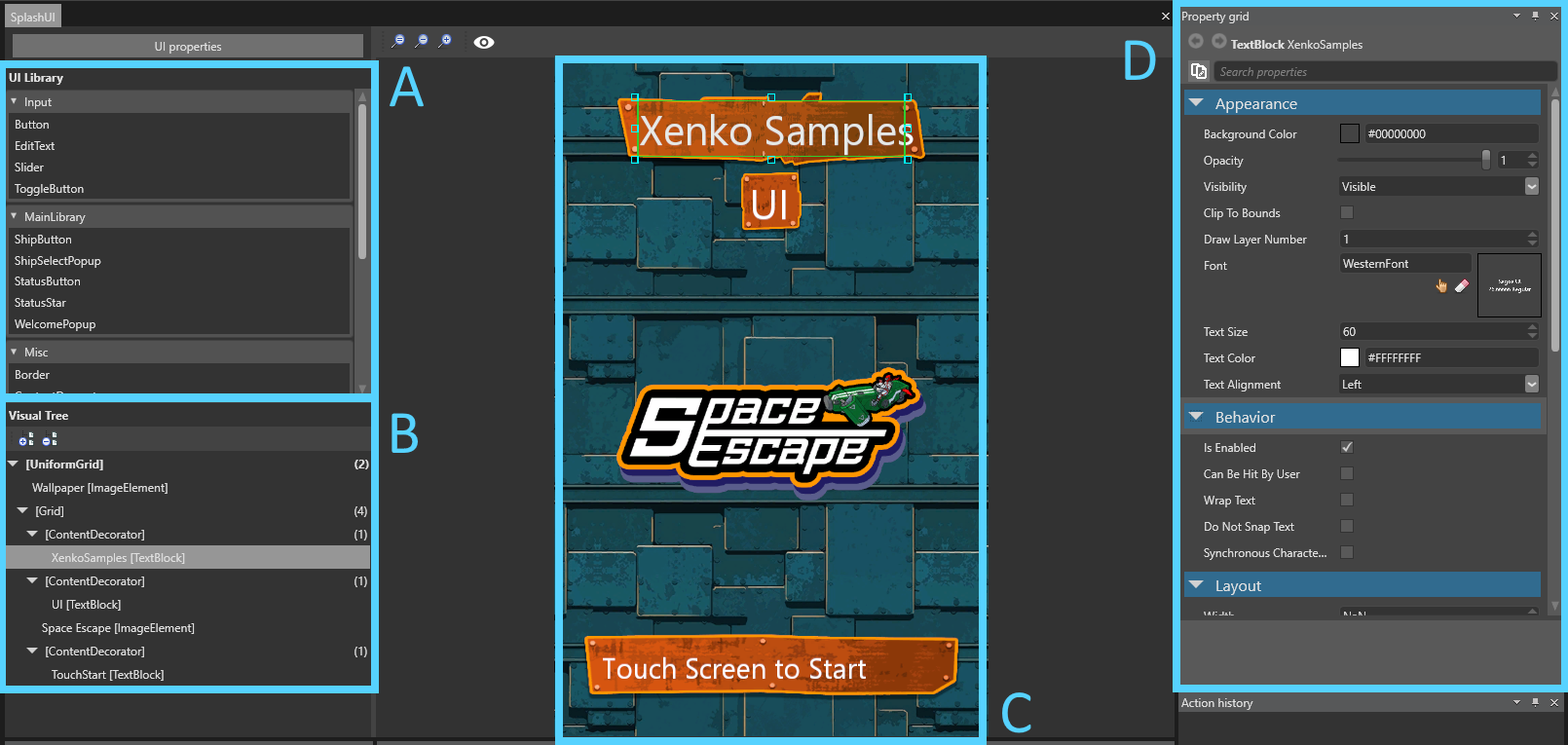
The UI editor comprises:
the list of UI libraries (A), which contain the elements (such as buttons and grids) you can add to your UI
a visual tree of the elements in the UI page (B)
a Property Grid (D) to edit the properties of your UI elements
A UI library contains UI elements (such as grids, buttons, sliders and so on) that you can use and re-use in your UI pages. They work similarly to in the Scene Editor.
For more information, see UI libraries.
Visual tree
The visual tree shows the elements in the UI page and their hierarchy. This is similar to the Entity Tree in the Scene Editor.
The number in parentheses indicates the number of children an element has. Some elements, such as buttons, can only have one child.
To re-order elements in the visual tree, drag and drop them.
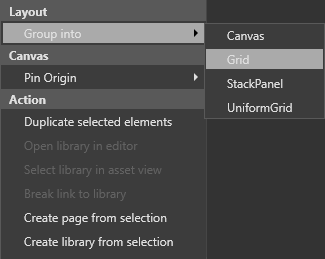
To move an element to a new group, right-click the element and select Group into. For example, to create a new grid and move an element into it, right-click the element and select Group into > Grid.

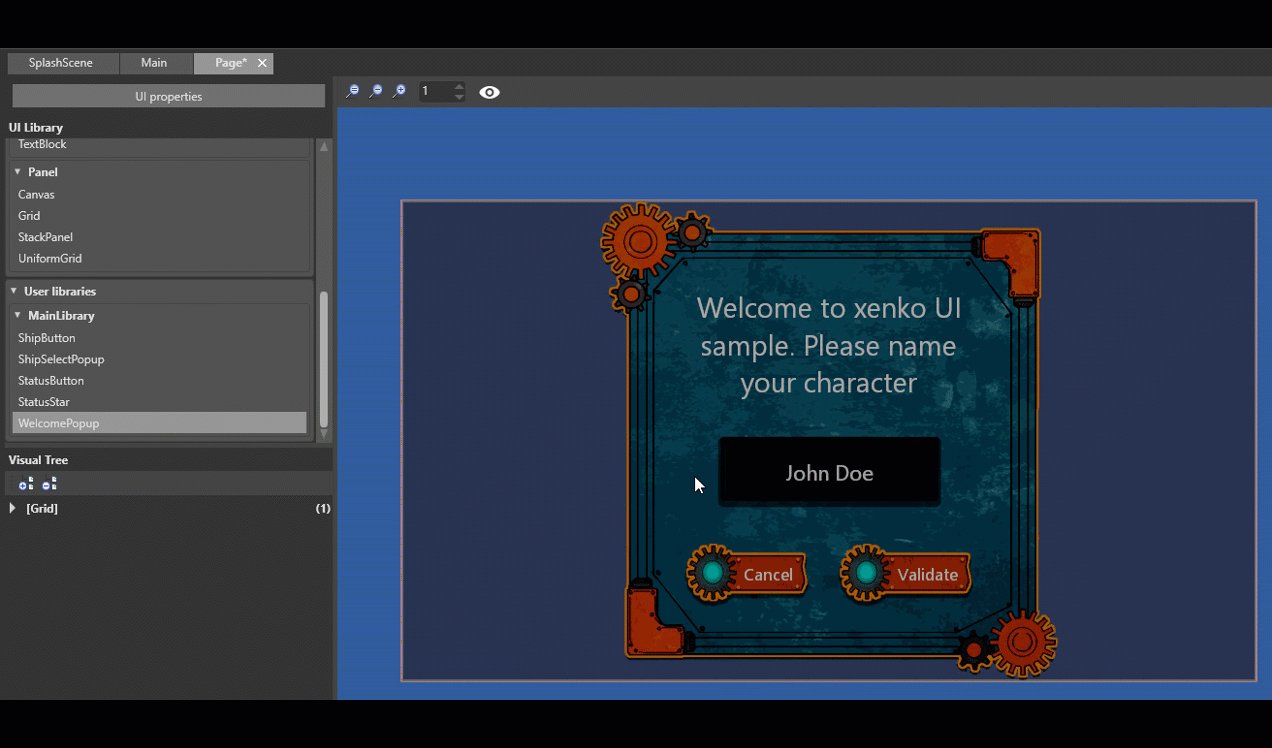
The UI preview displays a preview of the UI as it appears at runtime. The rendering is equivalent to the rendering in the game, assuming the design resolution is the same as the UI component that uses the edited asset.
By default, the UI is a billboard, meaning it always faces the camera. The UI view camera is orthographic (see ).
You can select, move, and resize elements in the preview as you do in image editing applications.

Tool options
To change the color and size of the selection tools, in the UI editor toolbar, click 
Note
These options have no effect on how the UI is displayed at runtime.
Guideline: changes the width of the lines that indicate the distance to the margins (in pixels)
Selection: changes the width of the selection highlight
Sizing: changes the size of the boxes at the edges of selections used to resize elements
Add a UI element to a UI page
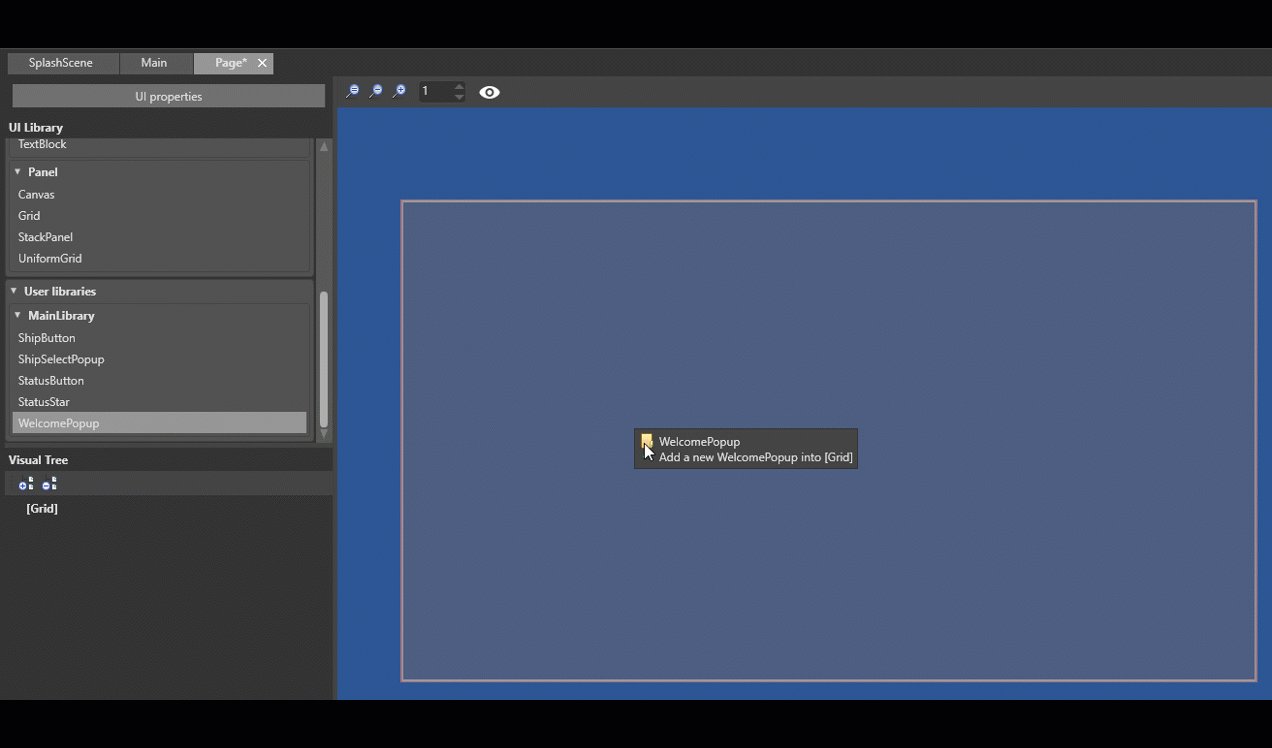
To add an element (such as a grid or button), drag it from the UI library to the UI page or the visual tree.

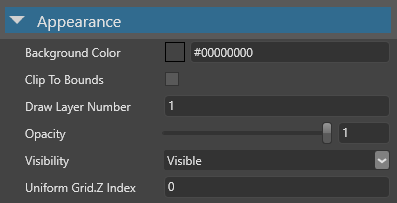
You can view and edit element properties in the Property Grid.
Properties are sorted by Appearance, Behavior, Layout and Misc.
Commonly used properties include , Opacity, Visibility and ClipToBounds.

Behavior
Commonly used properties include whether the element responds to touch events().
Commonly used properties include the size of the element (Height, Width and Depth), its alignment (, VerticalAlignment, DepthAlignement) and its Margin.

Misc
This category contains only the of the element.


